¿Cómo puedo integrar y editar widgets en el editor de diseño web?
El editor de diseño web te ofrece numerosos widgets con los que puedes integrar fácilmente muchas funciones útiles en tu página web. En este artículo te explicamos cómo integrarlos de manera general.
¿Cómo puedo integrar widgets?
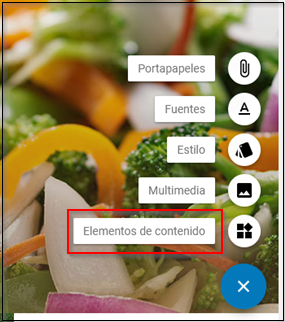
En el menú de la parte izquierda de la pantalla selecciona Contenido del sitio web y luego selecciona la página que deseas editar. Haz clic en Editar el sitio web en la esquina inferior derecha y selecciona Elementos de contenido.
El catálogo de widgets contiene una colección de elementos populares, como la galería de fotos o los formularios. Puedes utilizar la función de búsqueda para filtrar por palabra clave.
Para colocar un widget, puedes arrastrarlo directamente a la página web con el ratón. Haz clic en el widget, mantén el botón del ratón pulsado y coloca el widget en la página web soltando el botón del ratón. Los lugares donde puedes soltar los widgets aparecen con un marco de color.
¿Cómo puedo editar y configurar widgets?
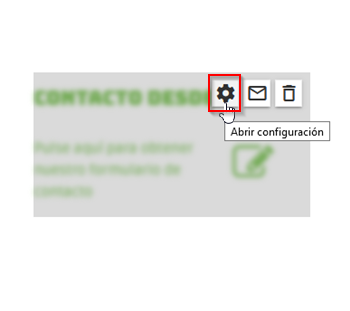
Al pasar el ratón por encima de un widget, aparecen las siguientes opciones.
 | Según el widget, aquí puedes realizar más ajustes. En el caso del widget de YouTube, por ejemplo, introduce el enlace al vídeo aquí. En cuanto al widget del álbum de fotos, las imágenes se seleccionan en este punto.
|
 | El portapapeles es un almacén temporal para widgets, enlaces, imágenes y vídeos. Puedes utilizarlo para mover elementos de una página a otra, o para almacenar temporalmente elementos que no son necesarios. De este modo, podrás volver a incrustarlos en el sitio web más adelante. Los ajustes se mantienen. Puedes arrastrar y soltar todos los elementos del portapapeles en tu sitio web. |
 | La papelera permite eliminar el widget. Una vez que se ha eliminado un widget, no se puede restaurar su contenido |
Para mover un widget, puedes arrastrarlo y soltarlo a otra posición en cualquier momento.
¿Cómo puedo añadir enlaces a widgets?
Un enlace hace referencia a un widget que ya has colocado en tu sitio web. Te ofrece la posibilidad de enlazar el contenido del widget a otra página.
El enlace de widget solo estará disponible una vez que hayas colocado y guardado el widget correspondiente, como el formulario de contacto, en tu página web.
No todos los widgets tienen enlaces. Puedes ver qué widgets ofrecen enlace en Editar sitio web → Elementos de contenido → Provisional.
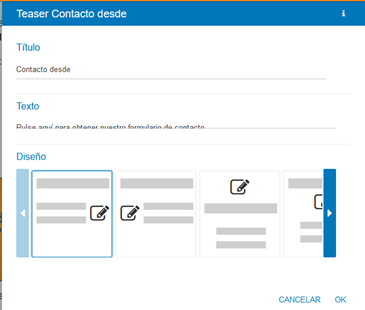
Los enlaces se pueden arrastrar y soltar en la página web al igual que los widgets y las imágenes. Suelen tener su propio cuadro de diálogo de configuración, que se refiere al texto o al contenido que se va a mostrar como, por ejemplo, el formulario de contacto: